【Googleアナリティクス設定2021】GA4とUAの導入方法・最新版
サイトを運営していると、自分のサイトにどれくらいの人が見に来てくれたの?そしてどんな記事が読まれているの?
こういった情報が知りたくなります。
情報を集めて貯め、今後の収益化に生かしていきたいですね!
Googleアナリティクスを設置しようとしたら、新しくGA4という物に変わっていて訳が分からないと困っている方も
いらっしゃるかも知れません。
この記事でわかること
- GoogleアナリティクスのGA4とUAが何かわかる
- GoogleアナリティクスGA4の設置が出来るようになる
- GoogleアナリティクスUAの設置が出来るようになる
- GoogleアナリティクスGA4とUAの両方が設置できるようになる
あなたの今必要としている箇所に見出しで一気に飛んでもOKです!

そういった事って当然なので、シンプルに分かりやすく、簡単に説明しますのでぜひブクマして生かしてくださいね!


バリューコマースでは別サイトが新人賞5位入賞。
当start blogは、アクセストレードのサイト作成コンテスト’20入賞・動画広告賞をW受賞しました。
2021年1月よりフリーランスしています。
詳しいプロフィールは運営者情報で読めますよ!
【Googleアナリティクス設定2021】GA4とUAってなぁに?

GoogleアナリティクスでGA4とUAと呼んでいるものが何なのかを先に説明しますね。
【Googleアナリティクス設定2021】GA4ってなぁに?
GA4とは、2020年10月にリリースされたGoogleアナリティクスの最新バージョンです。
Googleアナリティクス4プロパティのことです。
【Googleアナリティクス設定2021】UAとは何か?
何気なく使っているアナリティクスはユニバーサルアナリティクスの略でUAと言います。

【Googleアナリティクス設定2021】新規でGoogleアナリティクスを使えるようにする方法
まず、1回もGoogleアナリティクスという物を自分のブログにくっつけた事がなくて
それってどうやってやるの?という人は、新規でGoogleアナリティクスを使えるようにしましょう。
新規で使えるようにするには、Googleアカウントを作ってGoogleアナリティクスのサイトから無料で申し込みをしましょう。
まずは画像を見ながら、1回予習しましょう!!

その次にアナリティクスの公式サイトに行きます。

ここから無料で利用するを押します。
こんな感じの画面が出てきます。


アカウント名を付けて、進みます。
次の画面では【ウェブ】を選んで、ウェブサイトのアドレスを入力します。
規約に同意したら登録完了です!
トラッキングコード画面に移ったら、コードを自分のサイトの<head>部分に貼りに行きましょう。
アナリティクスはこちらから
https://marketingplatform.google.com/intl/ja/about/analytics/?authuser=0
コードはUA-○○の○○部分をコピーしてサイトに設置します。
・直接テーマheadの直前に埋める方法
・プラグインを使う方法
・テーマにすでに入力する所があるのでそこに入力する方法
があります。
こうすることで、あなたのサイトとアナリティクスが繋がります。
アナリティクスのリアルタイムを見て、自分でサイトにアクセスしてみて反応するか確かめましょう。
【Googleアナリティクス設定2021】GA4とUA両方作りたい人
新しい複数サイトでGA4とUA両方設定したい人のやり方です。
もうすでにアナリティクスを使っている人は、アナリティクスを開いて左の歯車アイコン【管理】を押して真ん中の【プロパティを作成】を押します。
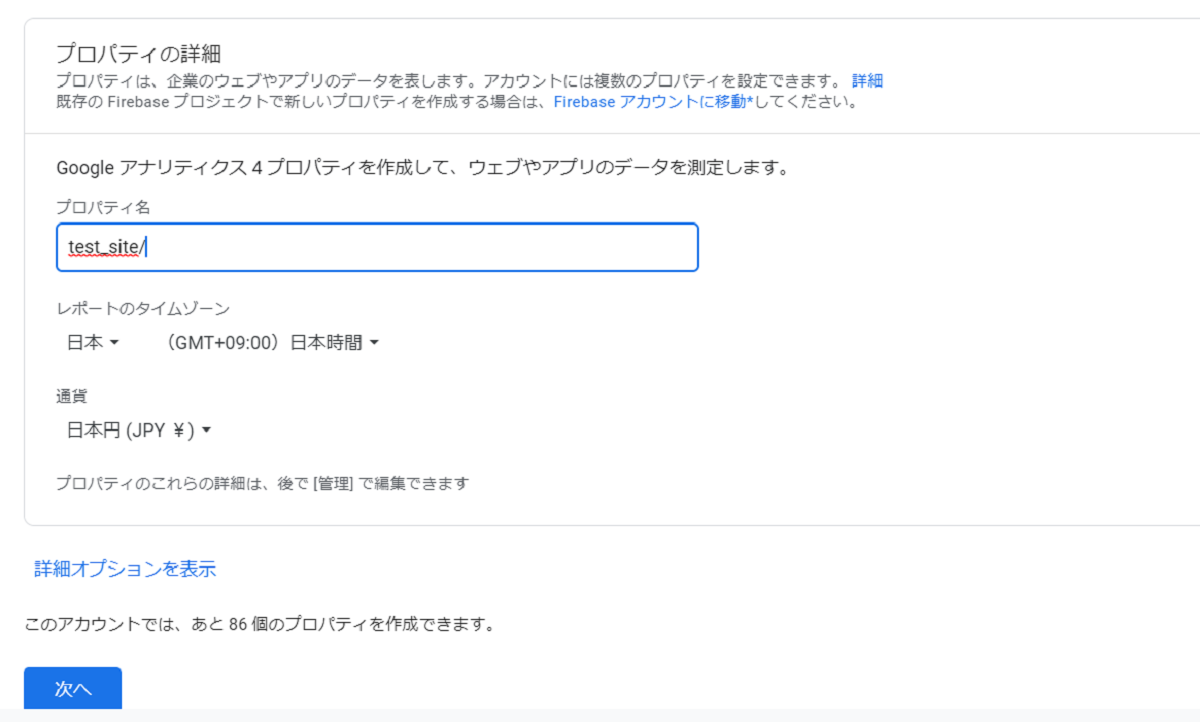
次に、プロパティを作成していきましょう。
全く新しいサイトのプロパティを作る時は、【プロパティを作成】をクリックです。



タイムゾーンも通貨も日本を選択。
ここで次へを押しません。
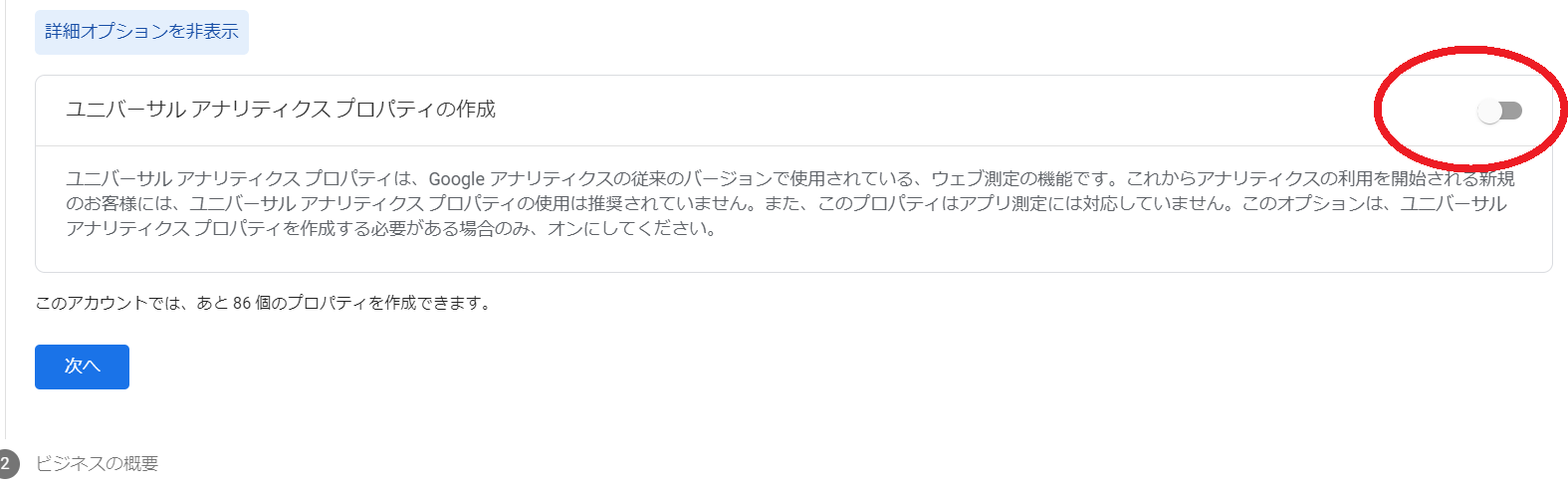
下の詳細オプションを表示をクリックします。

ここを押すと青くなって内容が出てきます。

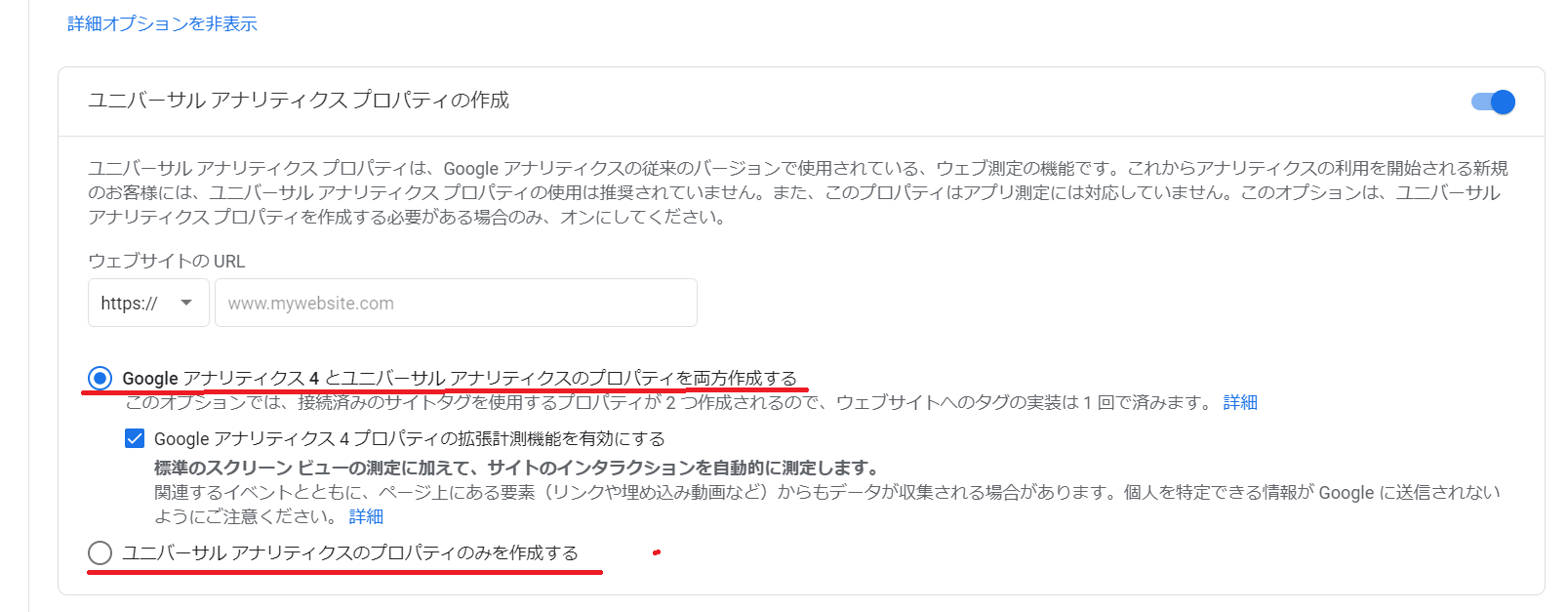
この詳細の中で、GA4とUA両方作るのか?それともUAのみ作るのか?を決めます。
この画像のように青いボタンを入れると両方作れます。
UAだけの時は下の【ユニバーサルアナリティクスのプロパティのみを作成する】にチェックを入れます。

ココがポイント
あのまま次へ進むと、GA4が作られるのでUAは出来ていない、という自体がおきます。
GA4だけできちゃったという場合は、この手順と同じようにして、UAだけ作るを選択しましょう。
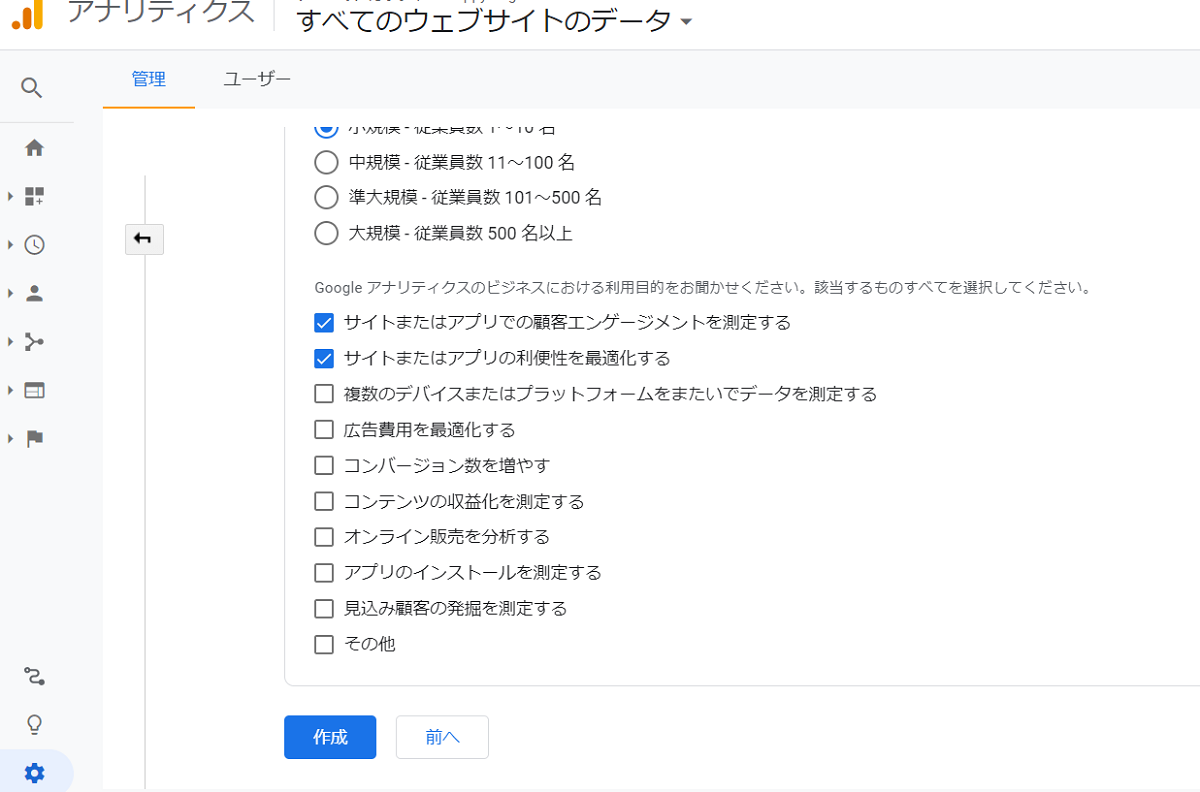
次はビジネスの規模と利用目的を選択して進みましょう!


新規でアナリティクス申し込みした方は規約への同意画面が出てきます。
もうすでにアナリティクスを使っている方は規約への同意画面は出てきません。
・利用規約
・データ保護条件への同意
これらをチェックして進めば、アナリティクスの登録はOkです。
そうしたらタグをサイトに設置していきますよ!

【Googleアナリティクス設定2021】今あるUAにGA4を追加で作る方法
もうすでにアナリティクスは使えるようになっていて、複数サイトを計測したい方で
UAは使ってるからGA4だけ追加で設定したい場合はこちらです。
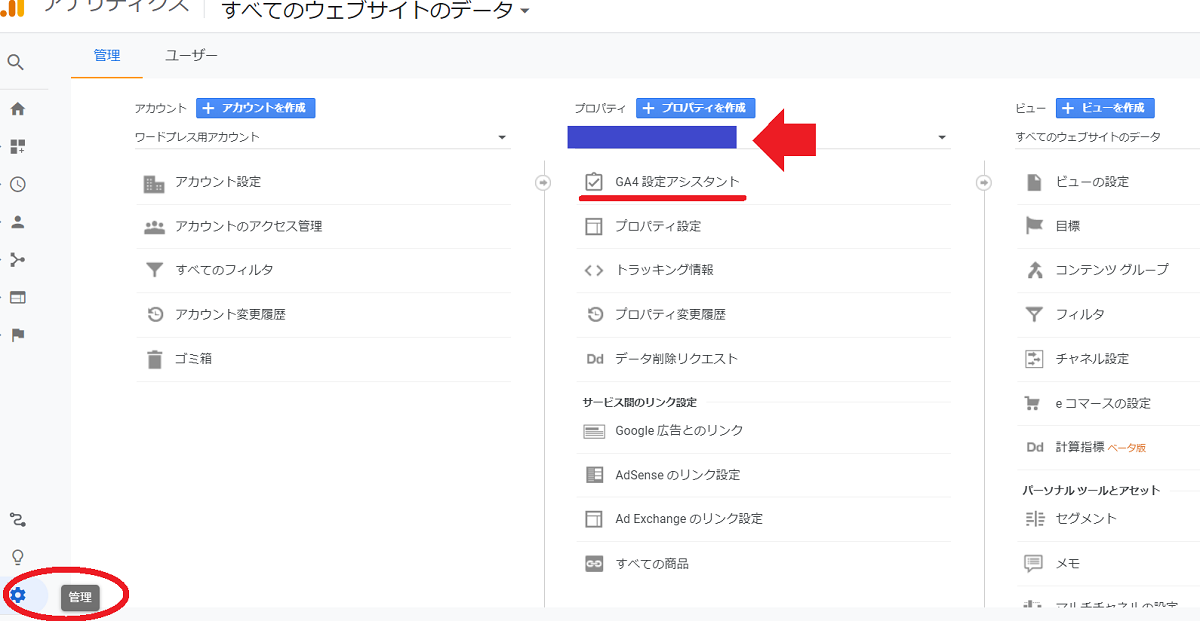
アナリティクスを開いて、一番左下の歯車アイコン【管理】を押します。
すると、真ん中に【プロパティ】があります。
ここで、プロパティを作成を押しましょう。

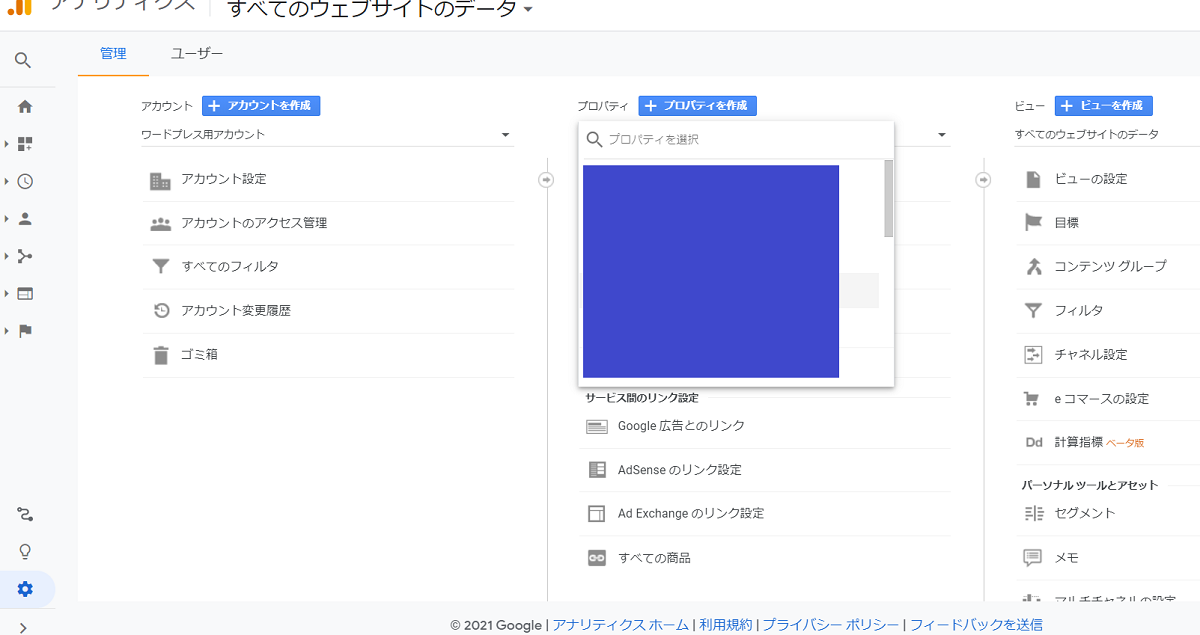
このとき、作りたいGA4のUAを選択しておいてください!
例えば、startblog.infoを普段UAで計測してて、今回これのGA4だけ作りたい場合は、startblogのUAを選択しておきましょう。
こんな感じで選べると思います↓↓↓

選んだら、【GA4アシスタント】を押しましょう!
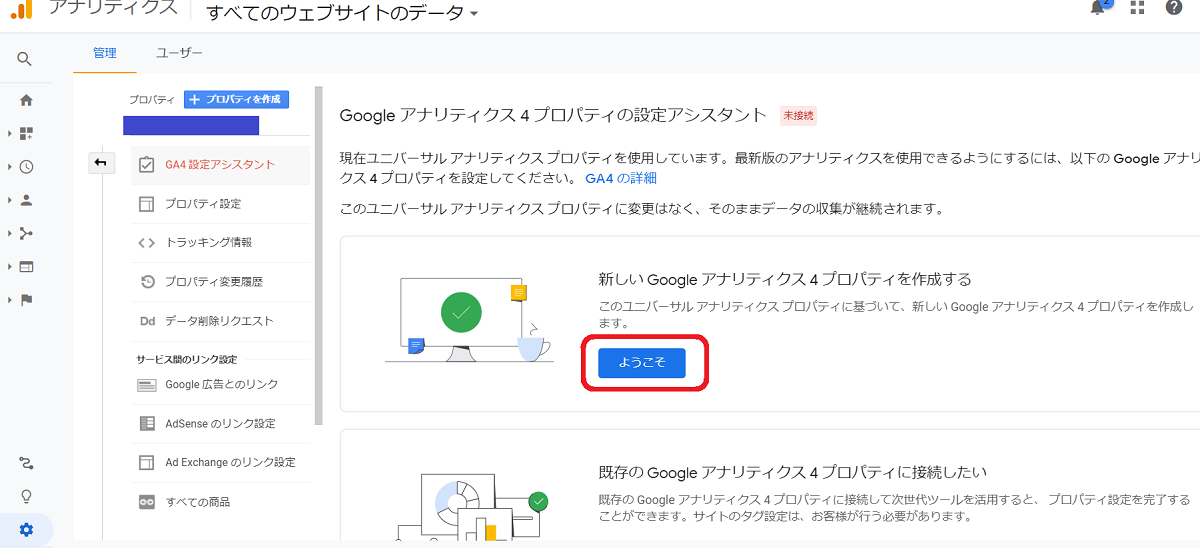
次の画面で【ようこそ】を押します。

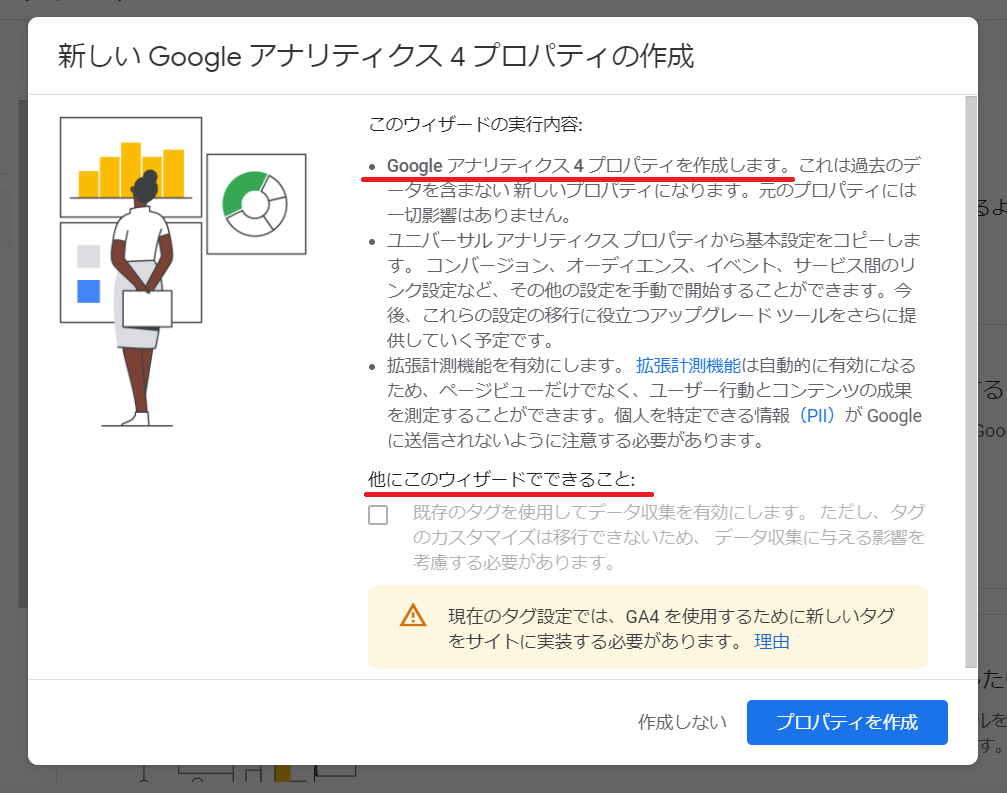
次にポップアップが出てきます。

ここで右下の【プロパティを作成】を押すとプロパティが作成されます。
他にこのウィザードでできることというチェックボックスがありますが、これはすでにサイトでgtagを使用している場合はそれで情報を収集できるよ、という事なので、今回初めてだからこのオプションは押せないです。
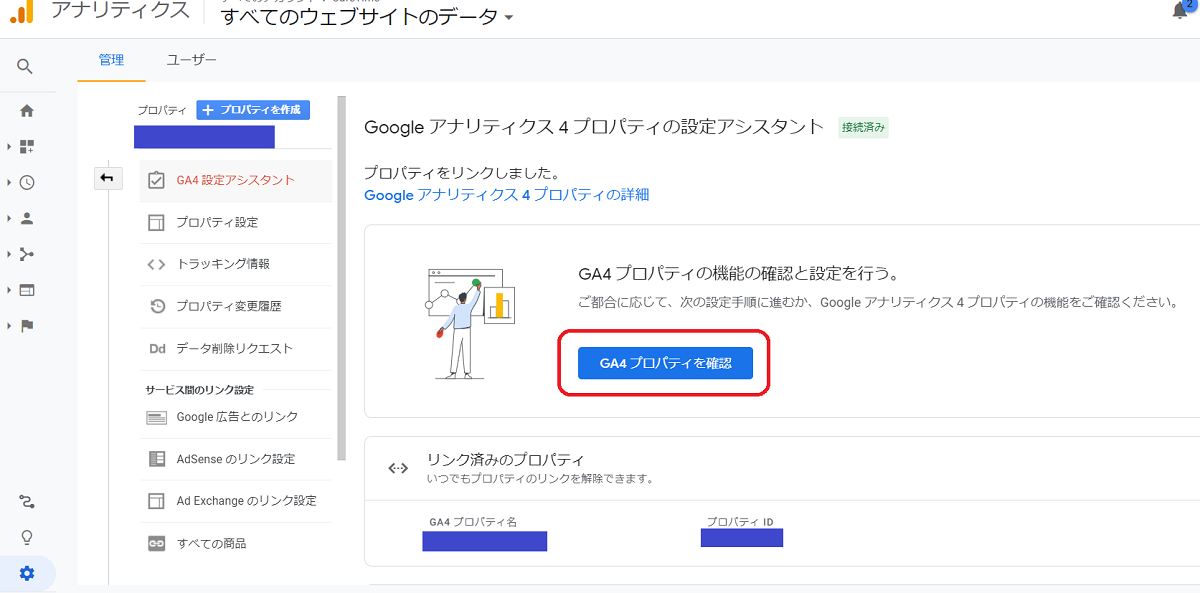
では、プロパティを確認してみましょう。

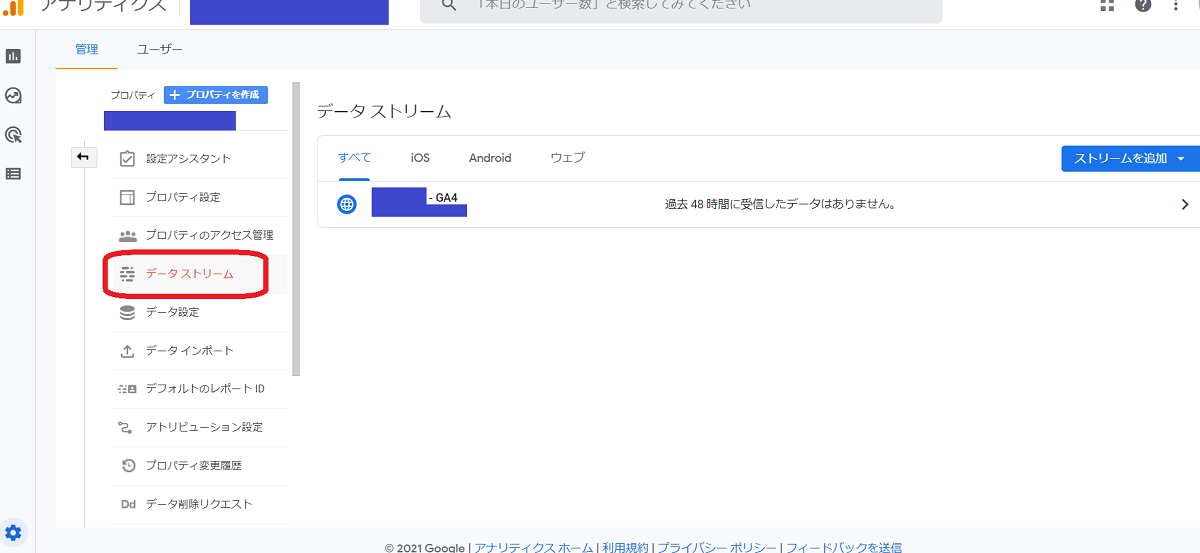
今度はタグを設定します。
アナリティクスのタグをブログに設置する方法
アナリティクスとサイトを繋ぐために、データストリームという所からタグをコピーしてサイトの<head>セクションに貼る、という作業をします。


このGA4のところを押してみると…

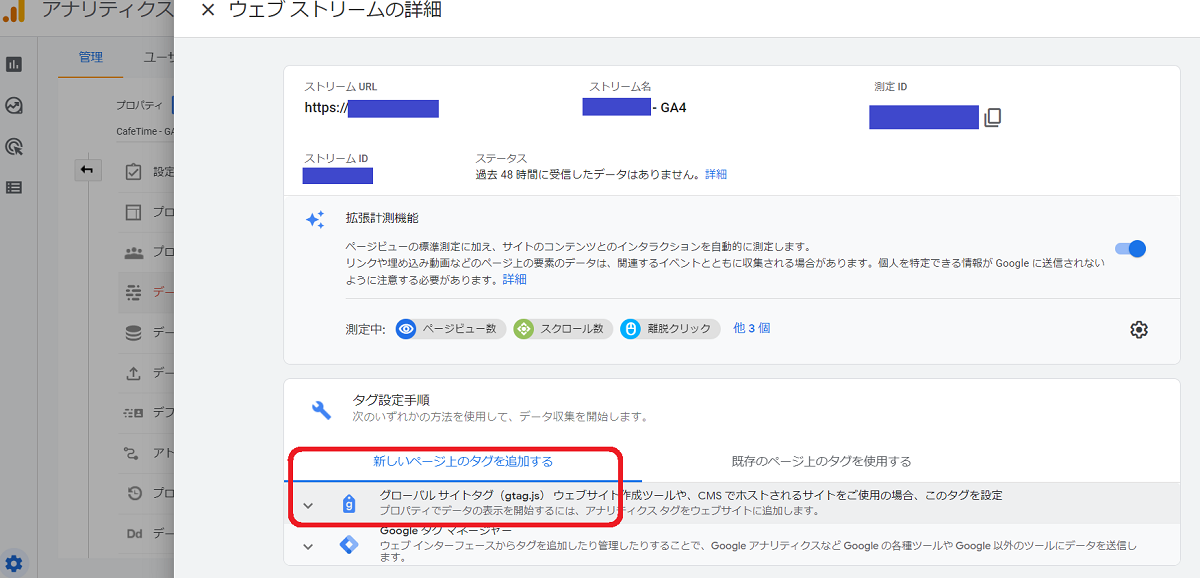
GA4の情報が出てきます。
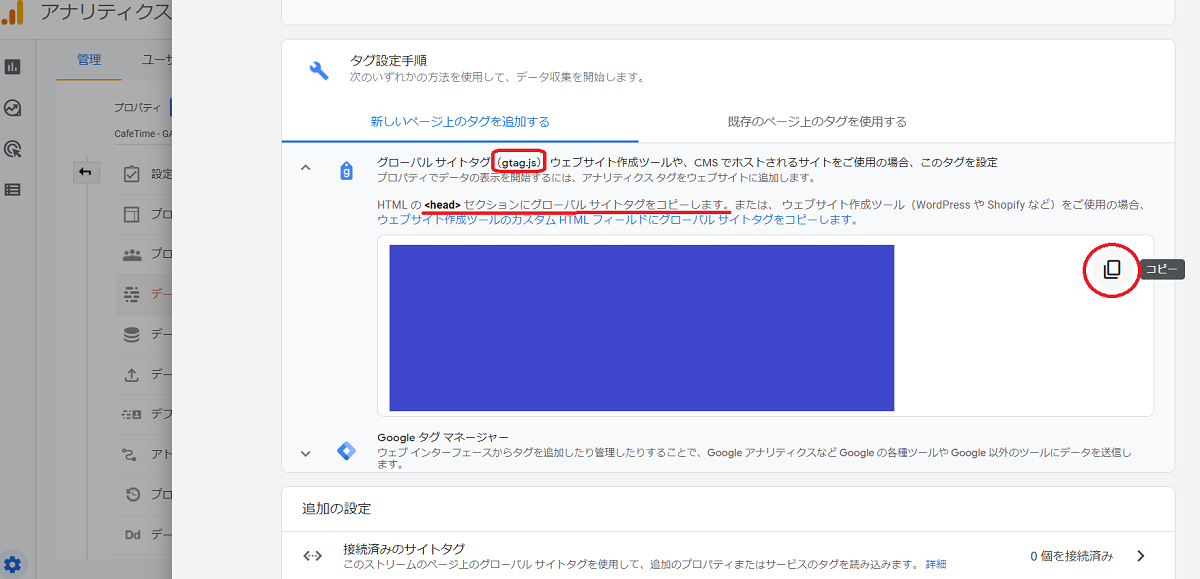
ここでgtagの部分を押すと、タグが出てきますよ。

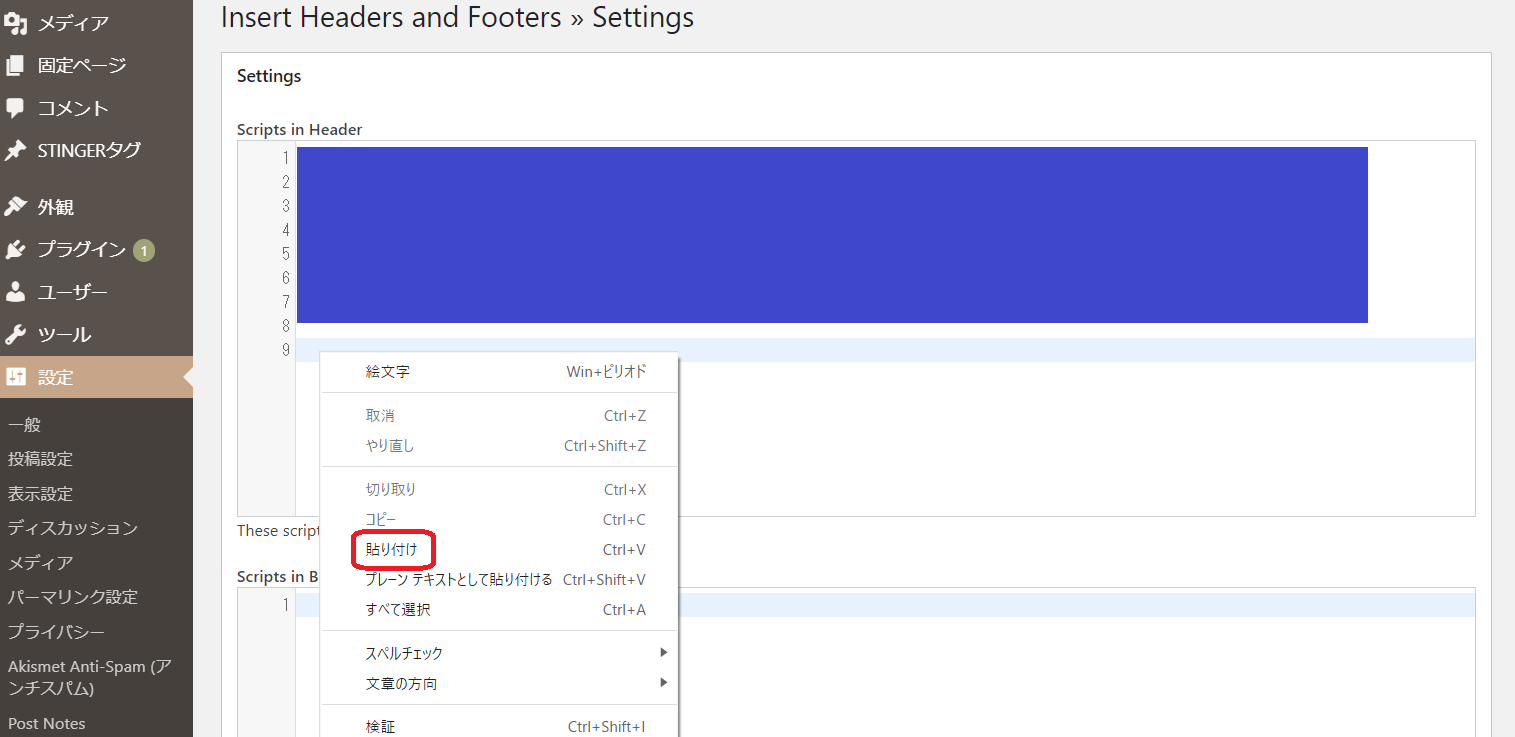
ここでコピーしたら、じぶんのサイトの<head>セクションに行きましょう。
ここで多くの方が

と感じると思います。
なので私はプラグインを使って入れています。

プラグインでもいいし、直接書込んでもいいので、貼ってみましょう。
UAのタグはよーく見るとUAって書いてあるし、今回のタグはgtagなので、なんだかおかしいなと思ったら
コードをじっくり見てみましょう。
※プラグインにも互換性があるし、直接書込むのもリスクはあるので自己判断、自己責任でバックアップとってやりましょう。

【Googleアナリティクス設定2021】タグが設定できない時

もし、サイトにタグを貼り付けようとしても【閲覧できません】【404fodden】といったエラーが出てしまって
どうしようもないという場合があるかも知れません。
そんな時は、お使いのレンタルサーバーのWAF設定を一旦解除してタグ設置してからまた戻すことをしてみて下さい。
ロリポップサーバー、お名前サーバー、エックスサーバーはそのままタグ設置出来ましたが、コノハサーバーはWAFの操作が必要でした。
WAF設定とは?
WAFとはサイトを守ってくれる機能のことです。
WAF(Webアプリケーションファイアウォール)はWebサイトの脆弱性を悪用した攻撃を防ぐのに有効なセキュリティのアクセスについて特定のIPアドレスからのアクセスを遮断するように設定することができます。
引用元:support.conoha.jp
こちらにコノハサーバーさんのWAF設定の仕方を載せておくので、ここからOFFにもできますよ!
https://support.conoha.jp/w/waf/
【Googleアナリティクス設定2021】GA4とUAをサイト運営に上手に生かす方法

新しく始まったGA4の情報はまだ沢山無い状態ですね。
今は両方導入設置しておくのがベストだと思っています。
私がGA4を見ていて思う事を書いておきますね。
【どこを見るか】というより【どう読み取るか】の参考にして下さい。
・GA4では、地図上に今記事を読んでくれている人の場所が青い丸で示されるので一目で分布が分かる
・リアルタイムでは、パソコンかタブレットかスマホか何で読んでいるのかが%で一目で分かる
・過去30分のユーザーや、記事の表示回数も分かる
例えばですが…
旅行サイトや地域ブログをしているなら、どこの人が読んでくれているか一目で分かることで、地元の人が集中して読んでいるのなら
マスコミでお店が紹介されたのかな?と予想することもできます。
他の地域からかなり読まれていれば、地域ブログを見て下調べをし、訪問しようとしているのかも知れないですよね。
そういうことがわかり予想が立てられたり、アナリティクスを読み込むことが出来ると、記事を書いたりサイトの色を出していくときにも言葉やターゲットに絞った書き方が出来るでしょう。

あなたのサイトの運営の参考にしてみてくださいね。
