【 はてなブログ見出しカスタマイズ】はてなブログではh2見出しを最初に作ろう


はてなブログはプラットフォームの関係で見出しの設定が少し変わっています。
はてなだけで書き続けるのであればそのままで構わないのですが
もしワードプレスにお引っ越しを考えているのなら見出しも揃えておいた方が後で楽です。
それにカスタマイズをした場合、思わぬ所に反映されてしまいます。
私がこのことに気付いたのは自分がはてなブログでcssカスタマイズをしたときに
h2が思わぬところに反映されてしまっておかしいと気付いたからなんです。
seo的にはh1のタイトルと各見出し( h2h3 )にキーワードを含めるといいとされているため
このままでは検索に載せるのが困難になってしまいseo的には不利になってしまいます。
はてなブログのダッシュボードでどういうことか実際に見てみましょう。
はてなブログにはh2がない【はてなブログ見出しカスタマイズで作ろう】
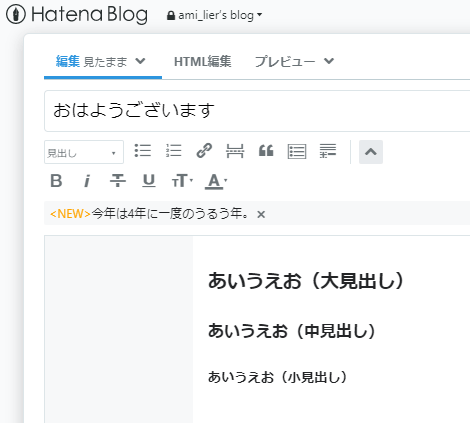
タイトルを【おはようございます】にしてみます。
サンプルが実際の文章の方がピンと来ますね。
【おはようございます】の直下の見出しタブを押して
大見出し、中見出し、小見出しにしてみました。

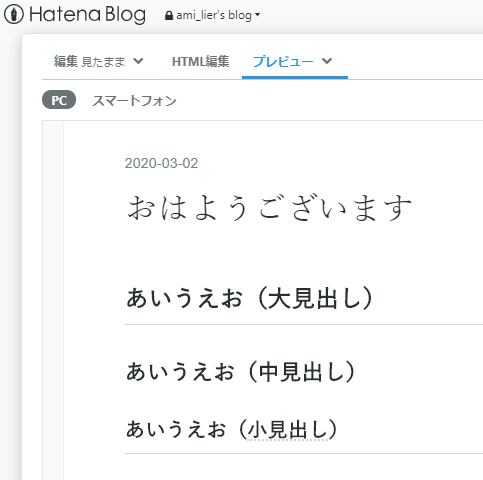
これをプレビューすると実際にはこう見えます。

綺麗に見えますよね。見出しの下に文章を入れていきます。
ですが、結局ブログを書くというのは機械側からいうとプログラミングで構成されている訳なんです。こう見えている裏側を見てみましょう。
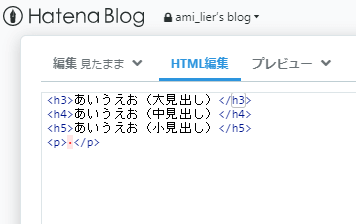
HTML編集というところです。

大見出しがh3から始まっているのが分りますか?
ちなみに【おはようございます】はh1なんです。
…ということは、h2が無いんです。
私がアンダーシャツというテーマを使っていた時は
はてなブログでh2にあたるところはブログタイトルの下のサブタイトル部分になっていました。
ポイント
SEO的にもh2は重要です。ワードプレスにお引っ越ししても見出しはh2から揃えます。
記事を移行した時にズレが生じてしまいます。

【はてなブログ見出し】h2の変更方法おすすめは2つ
実際に一記事を2000字前後で書いていて、手に負えないほどの見出しを入れることも初期はないと想定すると
HTML編集で手動でh3をh2に書き換えるのが良いかとも思います。
カーソルを合わせて3を消して2にするだけです。
その他の見出しも都度、変更しましょう。
もう1つの方法は拡張機能を入れることです。
Crome-add for Hatenaという物があります。こちらも楽です。
私はこの2つを利用していました。
[blogcard url="https://chrome.google.com/webstore/detail/chrome-add-on-for-hatena/fpbnbjdllamcboloemingjgkkkllohbd?hl=ja"]
見出しの重要性と作り方を最初に覚えてから書き始めましょう。

人気記事【はてなスターはいらない?】はてなブログでアクセスを増やすには?アップのためにすること3つ
人気記事はてな・ワードプレス共通ブログの書き方教えます!【テンプレあり】