ワードプレスにサイトマップが表示されない?!【Ps Auto Sitemapプラグインはここを見てみよう】

もしこのプラグインを使っていてサイトマップが表示されないのだったら、設定や入力があっているのか見てみてください。
プラグインはテーマとの互換性で、ちょっとした事で書いたはずの文字が飛んでしまったりすることはあります。
私が使っているのは、PS Auto Sitemap と Google XML-Sitemaps の2つです。
この、Ps Auto Aitemapでは私も最初の設定で表示されなくて「あれ??」と思いました。
同じ境遇で困っている方は参考にしてみてくださいね。

バリューコマースでは別サイトが新人賞5位入賞。
当start blogは、アクセストレードのサイト作成コンテスト’20入賞・動画広告賞をW受賞しました。
2021年1月よりフリーランスしています。
詳しいプロフィールは運営者情報で読めますよ!
ワードプレスにサイトマップが表示されない?!【おすすめプラグインはこの2つ】

この記事は PS Auto Sitemapと Google Xml-Sitemapsに絞って話しています。
これ以外のプラグインで困っている方と、手動でHTMLを書いて作った方には参考にならないかもしれません。
私は all in one seo pack にも沢山お世話になったのですが、テーマをアフィンガーに変えてから、この2つのプラグインに変えました。
all in one seo packは優秀で定番のプラグインなのですが、アフィンガーだと機能が重複してしまいます。
もともとアフィンガーにはseo対策がなされていて、プラグインを入れなくてもいいものもあるんです。
ワードプレスの重複は思わぬ所で意図しない動きをしてしまいます。
プラグインの入れ過ぎでサイトの速度が落ちたりとマイナスに働くので気を付けましょう。

ワードプレスにサイトマップが表示されない?!【Ps Auto Sitemapの使い方】
このプラグインを入れて設定してもサイトマップが表示されないのなら…
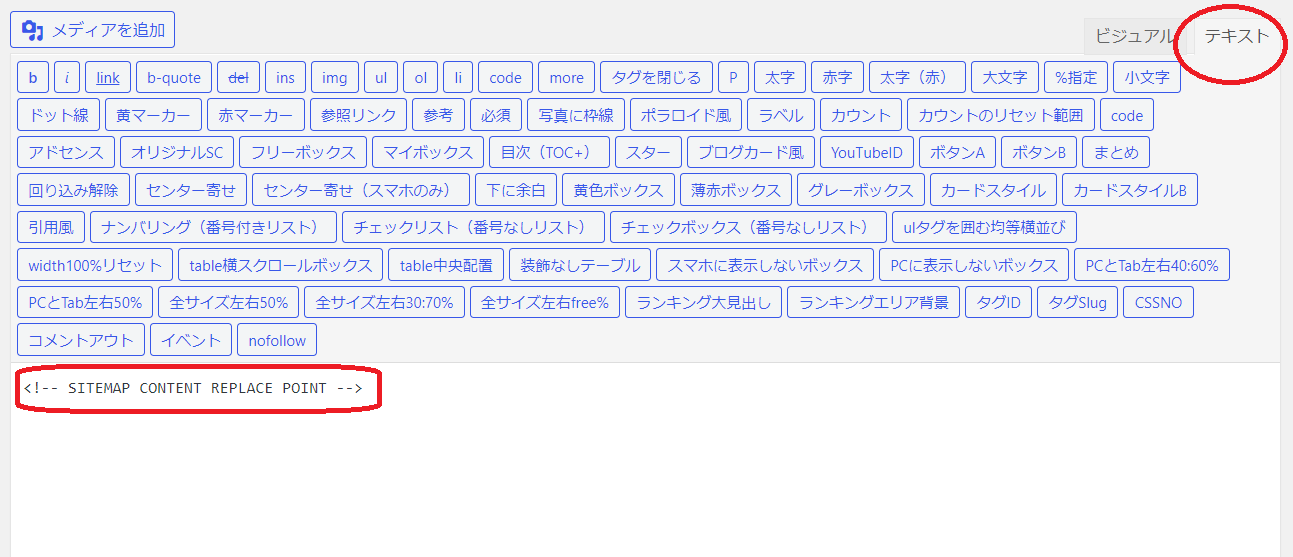
この部分がちゃんと書けているかみてください。

ここを書いても、ビジュアルに切り替えたりすると消えてしまっていることがあります。

PS Auto Sitemapの使い方【設定方法】
このプラグインを使ったことがないけれど気になった人の為に、設定も説明します。

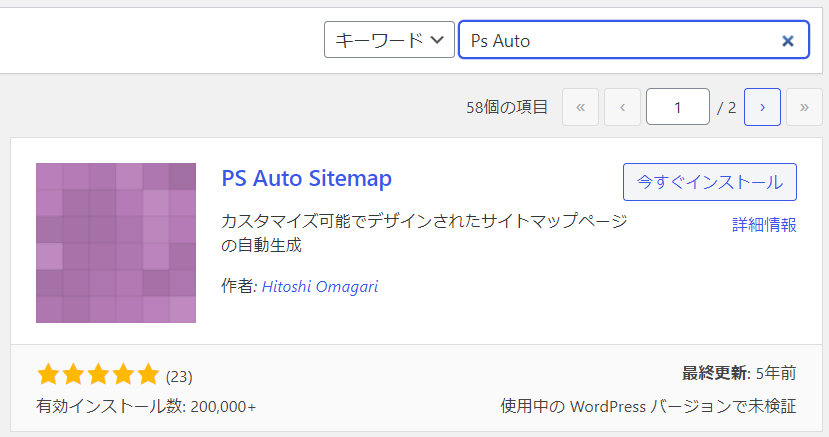
ワードプレスのプラグインの【新規追加】で探します。
PS Auto Sitemap です。
プラグインの検索窓は大文字小文字も分けて認識するのでちょっとでも違うと出てきません。
【いますぐインストール】→【有効化】を押します。
固定ページでサイトマップというタイトルのページを1枚作り、そこのテキスト画面に【SITEMAP CONTENT~】の呪文を入れます。

そこを丸っとコピペが間違えないです。
【公開】したら、この固定ページのIDを覚えておいてくださいね。
ダッシュボードの【設定】から【PS Auto Sitemap】を選びます。
ここで設定しましょう。
設定はこんな感じです。
サイトマップを表示する記事のところにさっきの固定ページIDを入れましょう。
忘れないように【変更を保存】してね!

これでサイトマップが自動で生成されました。
もっと知識を高めて収益化したい方はこちらの記事もどうぞ。
関連記事ブログアフィリエイトするならこのaspだけは押さえておきたい厳選5選【初心者向け】
関連記事検索順位チェックツールGRCとは?アフィリエイトするなら導入すべき!中級者におすすめのワケ
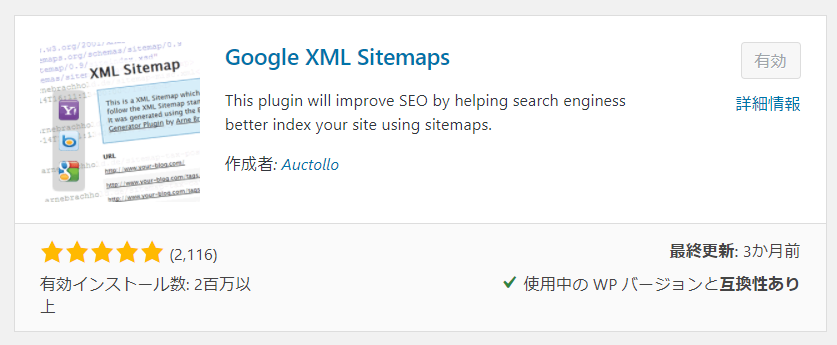
ワードプレスにサイトマップが表示されない?!【Google XML-Sitemapsはseoのため】

Google Xml-Sitemapsというプラグインは、seo対策でクローラに向けた物です。
all in one seo packを入れていないなら、こちらがおすすめです。
このプラグインを入れて設定したら、サーチコンソールのサイトマップのところから
送信しておきましょう。

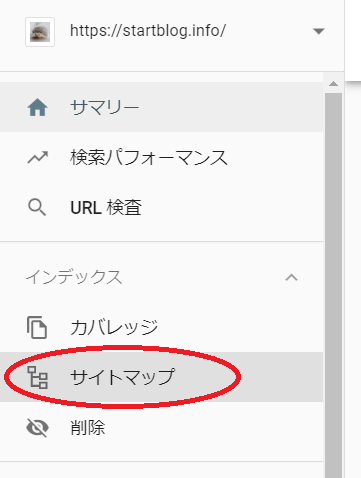
【サーチコンソール】→【サイトマップ】の所です。

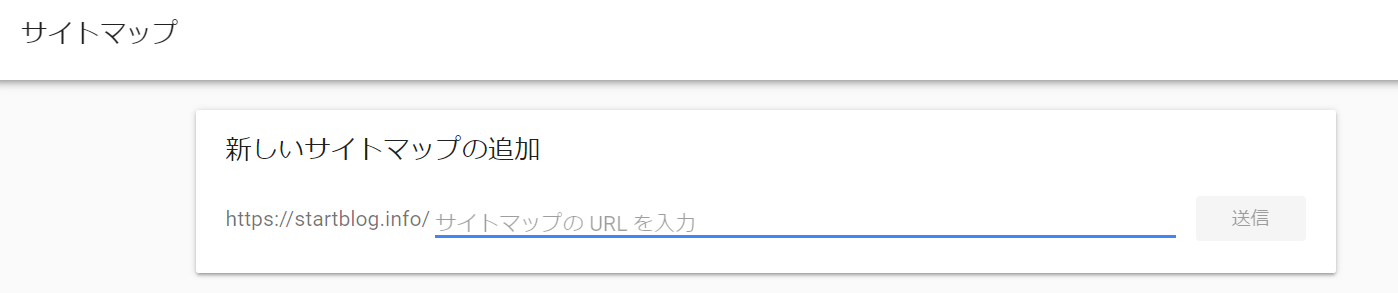
ここに入れていきましょう。
送信するのはこの3つです。
sitemap.xml
sitemap.xml.gz
feed

プラグインを入れているだけでは動いていないものもあるんです。
設定をきちんとして、サーチコンソールまでやりましょう。
ワードプレスにサイトマップが表示されない?!【SEOにも読者にもサイトマップは大事】

サイトマップは読者にとっても、seoにとっても大事なんです。
おすすめのプラグインを使って自分のサイトを分かりやすく伝えるようにしましょう。
クロールに巡回してもらわないと記事が検索に載っていくことはない訳ですし
読者を第一に考えてサイトマップを作っておくことは、見やすさ、探しやすさの観点からもいいことです。
そして、自分のサイト内の記事を見付けて貰えることにもなるんです。

記事の質を上げてブログを整え、収益化していきたい人はこちらの記事も参考にしましょう。